Tiny incompatibility with Leevi's override.css
Hi Low,
I wasn't sure who to mention this to first, but just figured I'd throw it your way first: I use Leevi's override.css (http://ee-garage.com/override-css), and in conjunction with Low Variables 2.0, the variable group notes becomes illegible.
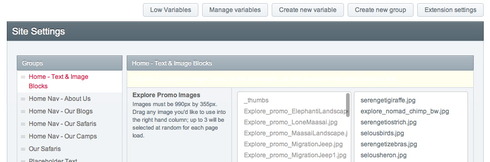
Here's a screenshot:

Override.css gives the following style:
table.mainTable > thead,
table.templateTable > thead,
.templateEditorTable > tbody > tr:first-child,
table.templateTable tr.accessRowHeader td .accessTable tbody > tr:first-child {
color: white;
font-size: 12px !important;
}
After that is applied, Low Variables does this:
#low-varlist .low-vargroup .low-group-notes {
line-height:1.5;
background:#ffe;
}
The result is white text on a yellow background. Your selector's specificity is greater than the override one, so any chance you'd consider applying a text color?
Cheers,
John
Replies
Low 11 Jan 2012 14:52
Ah okay. Feel free to add something like color:#666; to the css. I'll add that to the core.
johndwells 11 Jan 2012 18:01
Awesome sauce!